创建一个站点
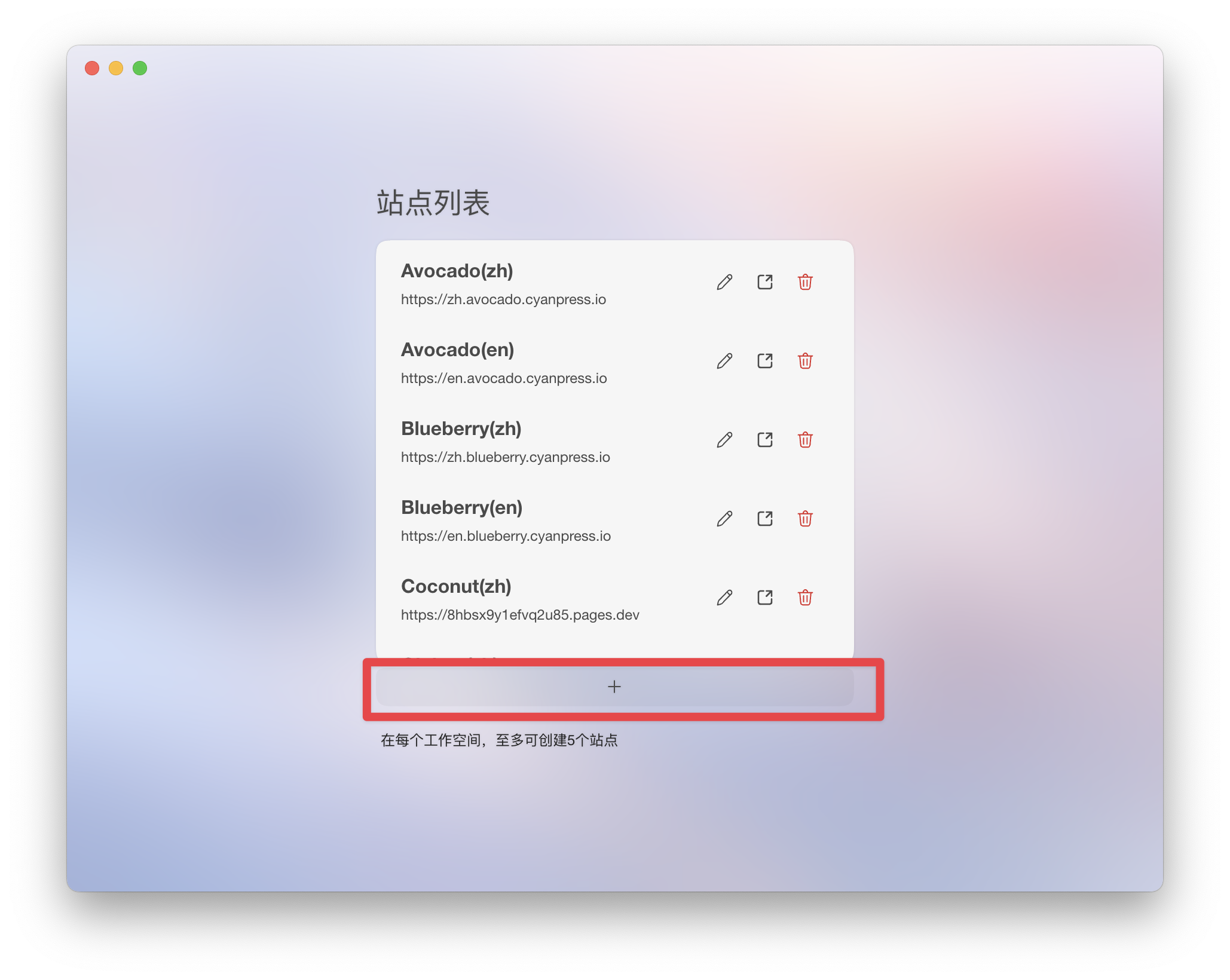
通过点击站点列表下方的+号按钮就可以进入创建站点流程:


你需要在在模版列表选择一个合适模板,然后复制其模板 ID 填入,然后在操作教程的指引下,获取 Cloudflare 的账户 ID 和 API 令牌。
最后点击确定按钮,即可创建一个站点。
初始化站点
在站点列表点击之前新建的站点,即可进入初始化界面:

如果你还未配置运行时环境,请按照指引下载 NodeJS 环境
💡
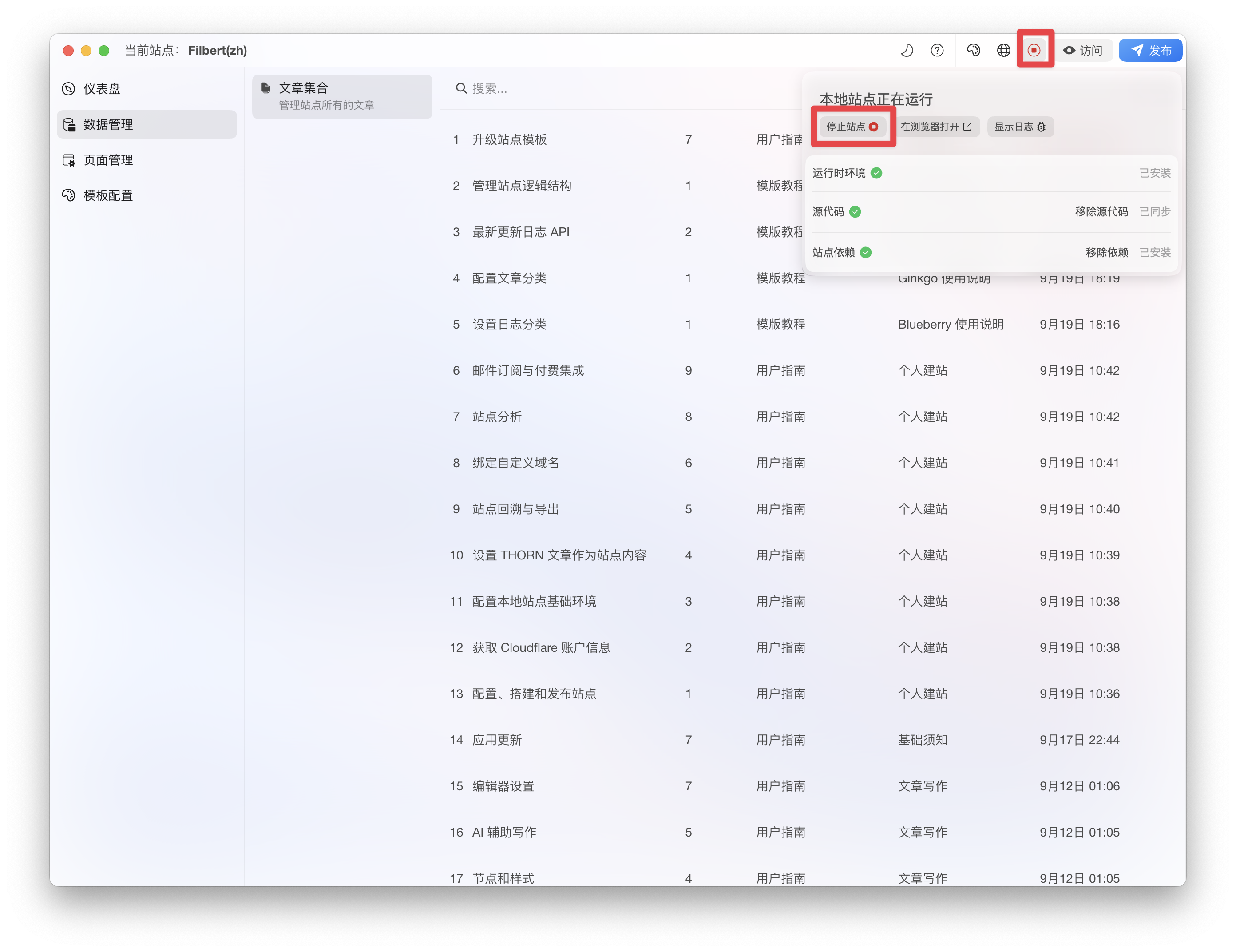
如果运行时环境已就绪,则会显示“已安装”字样,然后请点击一件配置按钮来进行下载源代码到本地以及安装站点依赖。
如果在这一步遇到任何问题,请点击复制日志按钮,然后联系 THORN 支持。
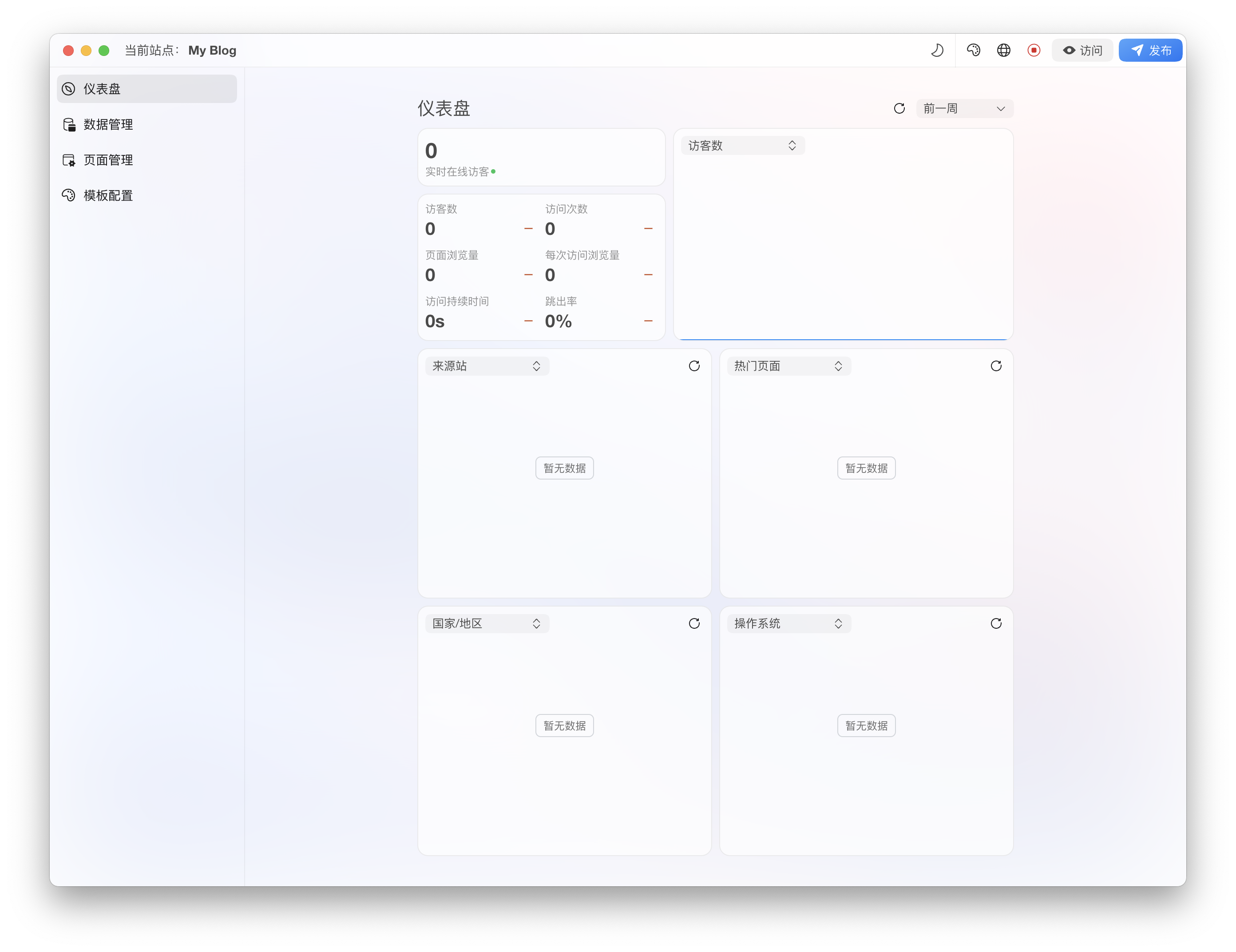
正常情况下,初始化成功后你会看到如下界面:

管理和发布站点
查看本地预览

如上图所示,你可以访问该站点的本地预览和与云端访问端点。
只有在发布之后,才会有云端访问端点
只有本地站点启动之后,才可以访问本地预览端点
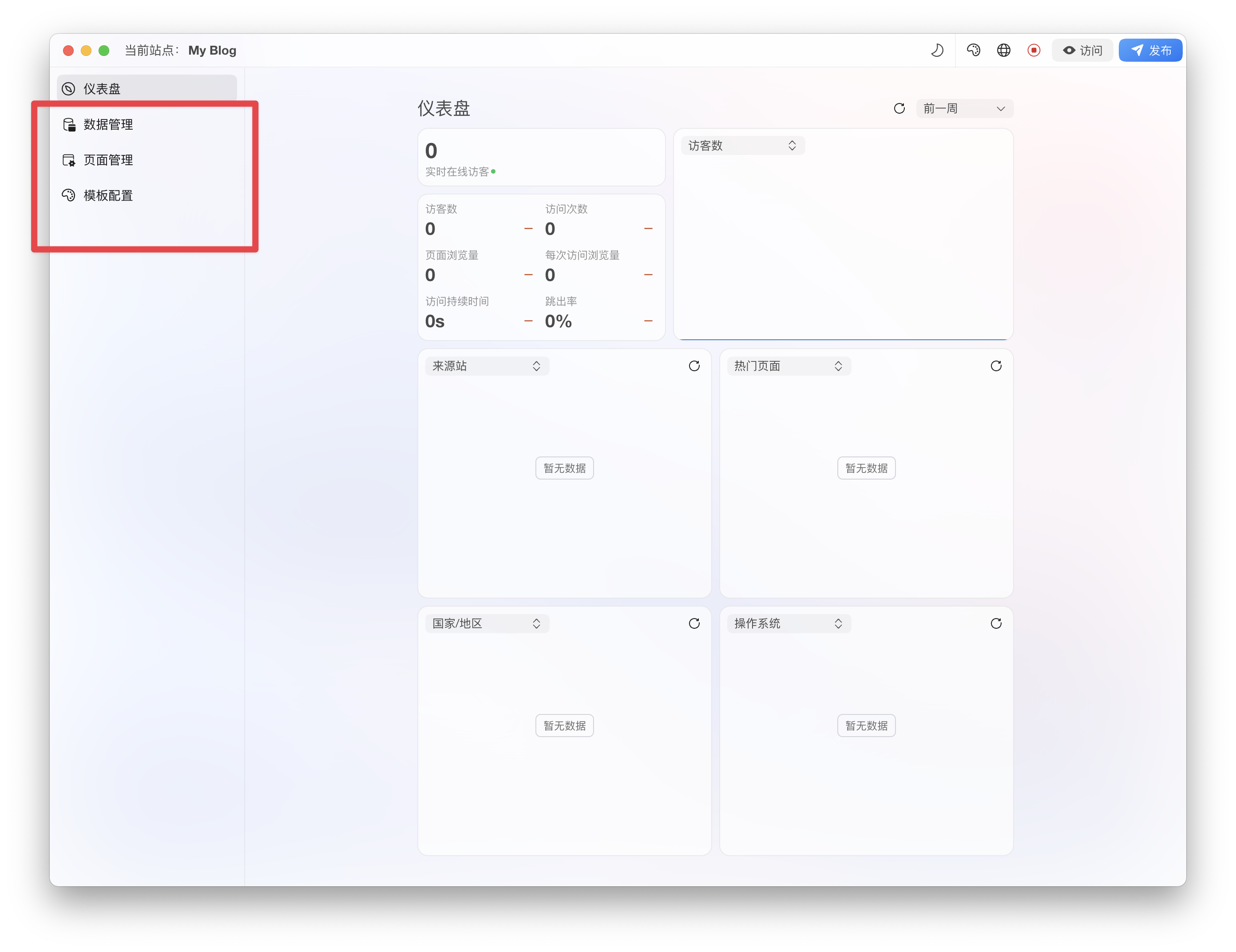
站点配置
你可以在左侧菜单中的「数据管理」、「页面管理」以及「模板配置」对站点的内容进行配置和管理。

由于每个模板的配置都不尽相同,这里不再赘述。
需要注意的是,你在 THORN 对站点内容的任意修改,都可以实时在本地预览页面中看到变更。
如果你在修改配置后,没有在本地预览页面看到更改之后的页面,可以选择重新运行本地预览。
💡

站点发布
首先,通过 THORN 发布的站点将会发布在你自己的 Cloudflare 账户中,这也是为什么在创建站点时需要配置 Cloudflare 认证参数。
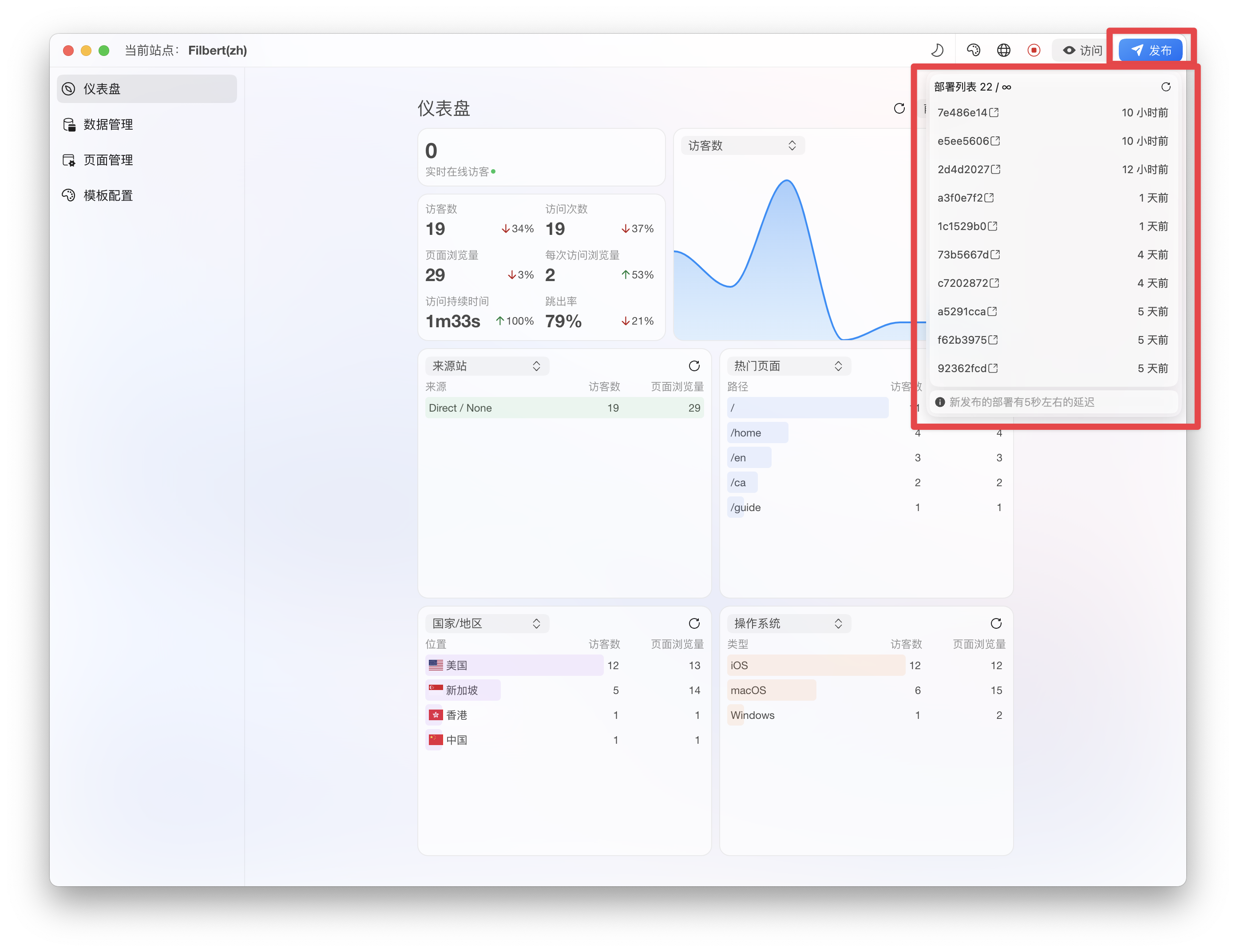
站点的每一次发布,都将形成一个独立的预览地址以及对应的完整的源代码版本,因此你可以查看之前的部署并回溯站点到之前的某次部署,另外你还可以随时导出站点源代码。
不久之后,我们也会支持绑定用户的 Github 账户,以将源代码永久备份到 Github 仓库中。
💡

如上图所示,你可以在右上角一键发布该站点,以及查看该站点的所有部署。